Making a blog with your 📱
Today, I decided to make a blog with my phone and a Github account. Here are the steps that I took to achieve this.
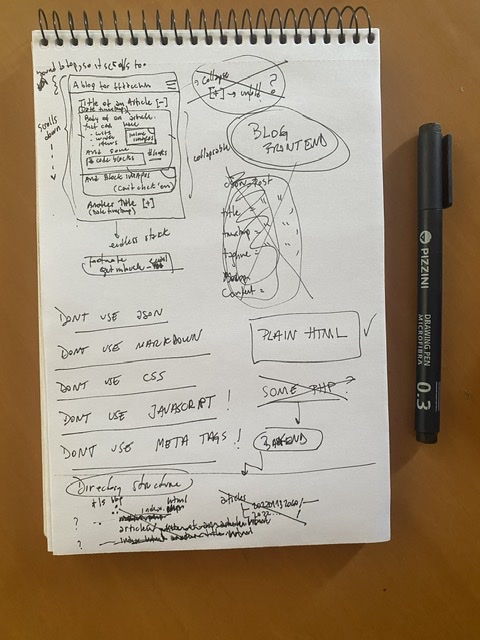
Step 1: Design a super cool front end 😎
This is absolutely necessary so as to get all your ideas in order, and to Make things exactly as you want them rather quickly.
Here is the result:

Step 2: Make a new repository on Github
Using the web interface: Add a Readme if you want to.
You also need to enable Github Pages on it. Head to https://pages.github.com/ to know how to do so.
Step 3: Simplify
Scratch out everything you don't need
In my case, once the design was layed out, I went ahead and scratched out Everything that I thought unnecessary. Hence, there was a lot of stuff like: Don't use (json, JavaScript, markdown, etc) and a ✅ for plain HTML.
Step 4: Create an index.html file (the one you are reading now)
This file is the only page you live edit, while readers view it (🤦🏽)
This is not that bad, and it is quite thrilling. On one hand, my mistakes are exposed immediately, and
reading a messy blog is not nice. However, this makes me think really hard about content and layout. I
must
have a very clear idea 💡 about what to write and how to write it first, so then I can type it out and
place
the cumbersome html tags to display it in a readable way... ok, this is questionable, sue me
One thing I found out about is the details and summary HTML tags, which made
collapsing and unfolding possible, and only using html! Fabulous. 🤷🏽♂️
Isn't it cool 🙁?
😒
Step 5: Create an style.css file
At his point your blog looks amazing, well done 👍🏼
For the style, I went with a colorblind safe palette 🎨, used in dark mode, And I might change the feel eventually. For now, I just wanted something quickly to get it out there.
Step 6: Make a first post
And here it is. Well, the second one ☝️, the first One is just a blab about what this blog is. This one is cooler, it has a picture and all.
I really liked the picture trick there. I just 📸, upload one to Github as a file. Then I copy the path,
Come here, and paste it in the src field of the img tag and voilà, I'm the New York Post

That's it! I now have a blog.
What's fun is that there is: No js ☹️, no php 🥲, no frameworks 😅; It took less than 2 hs to get it running and write this post 🤩. Now it's just a matter of continuing it... 🙃